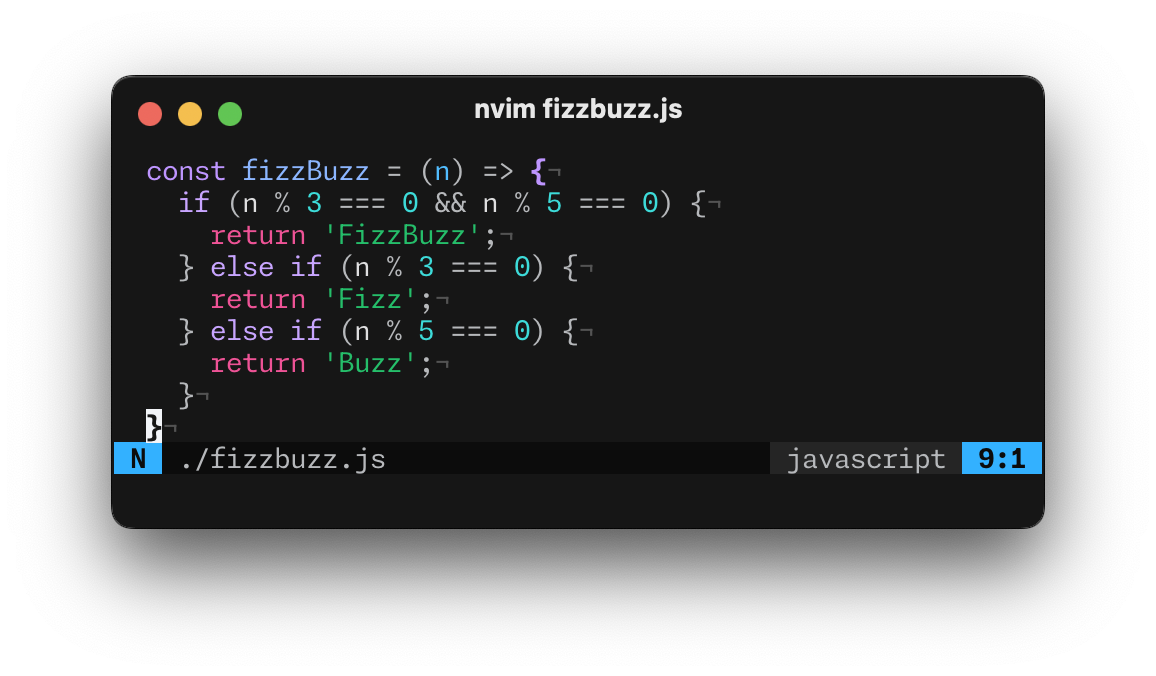
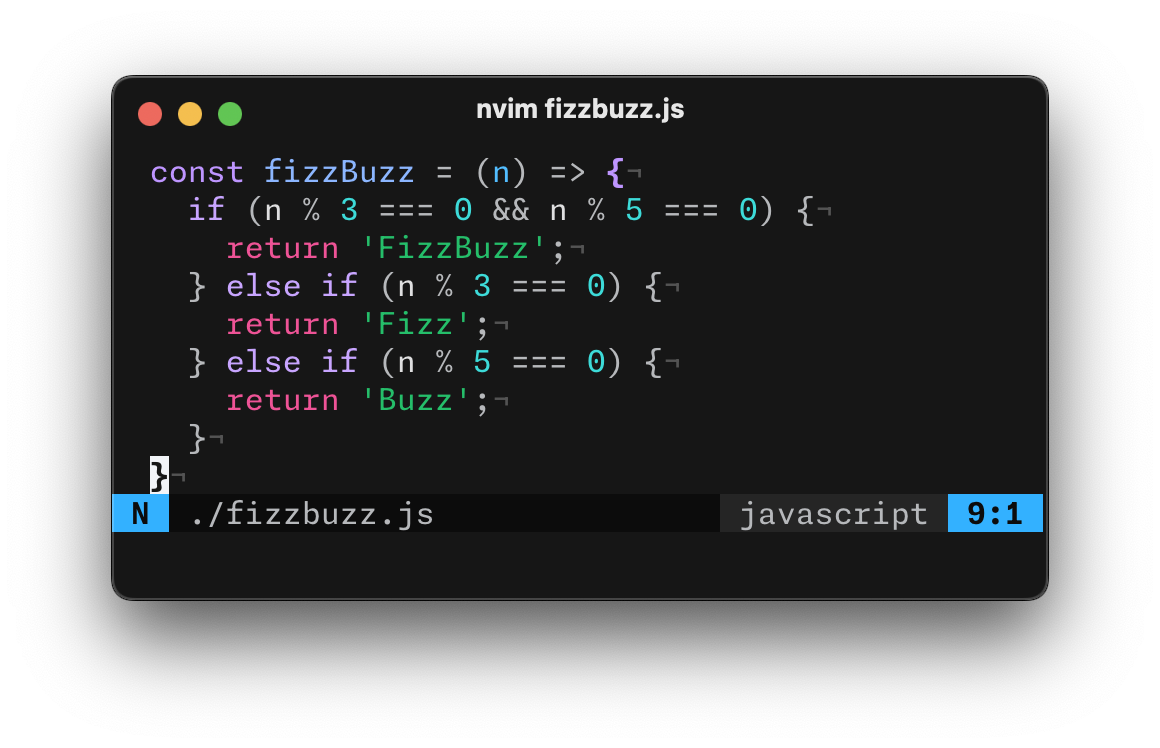
Like many others this week, I’ve been using Ghostty as my terminal emulator. While reading the option reference, I noticed that font ligatures should be enabled by default, however it didn’t seem to be the case with GitHub’s Monaspace font:

It turns out that the font splits ligatures into different stylistic sets, each set providing ligatures for specific languages.
In my case, to have the ligatures most common in JavaScript, I enabled the ss01 stylistic set and
a few others for other character sequences:
font-family = "Monaspace Neon Var"
# ss01: != and ===
font-feature = "ss01"
# ss02: <= and >=
font-feature = "ss02"
# ss03: -> and ~>
font-feature = "ss03"
# ss04: <> and </>
font-feature = "ss04"
# liga: //, ..., ||
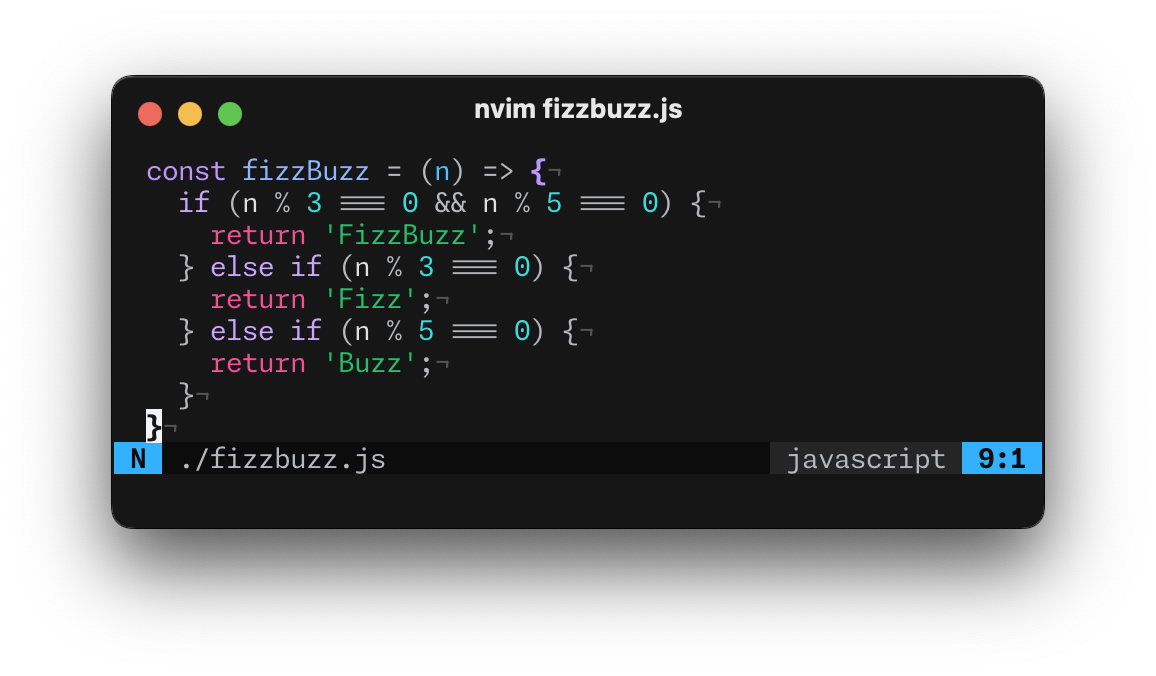
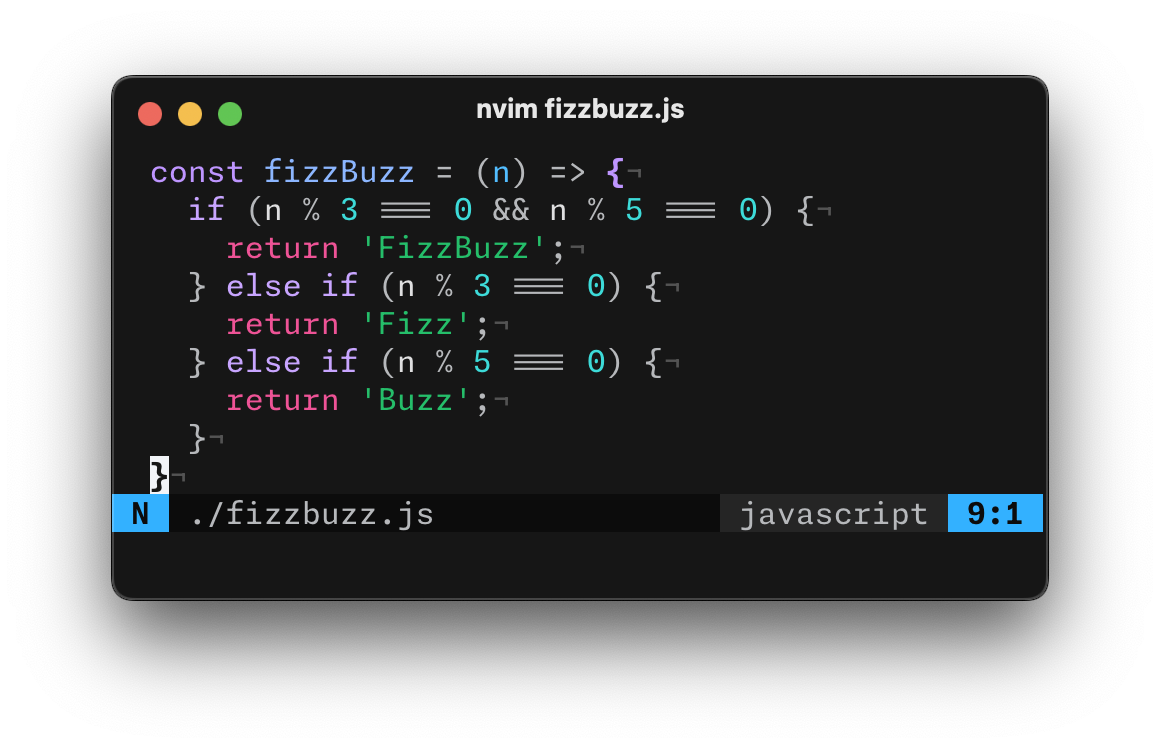
font-feature = "liga"I then reloaded the configuration with ⌘⇧, and the ligatures were enabled:

It took me a few minutes to figure it out as I didn’t know how code ligatures worked, so I hope this helps someone in the future!